How to Change Color Text on Blue Host
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
If you want to make a website but have no idea where to start, our Bluehost Website Builder tutorial will take you from zero all the way to a working website.
Bluehost Website Builder is a new offering from Bluehost that lets you use a visual, drag-and-drop interface to build a custom website based on WordPress.
One of its strong points is beginner-friendliness. Based on a keyword that you supply, Bluehost Website Builder will automatically generate a site for you – all you need to do is customize it to match your needs. Best of all, you'll be able to do this using a completely custom interface, though you can still access the traditional WordPress dashboard if needed.
Keep reading our Bluehost Website Builder tutorial to be up and running with your own site in no time…
How does the Bluehost Website Builder work?
When it comes to website builders, Bluehost Website Builder is a bit unique. Instead of offering its own proprietary system like other website builders, such as Wix or Squarespace, Bluehost Website Builder is built on top of the popular open-source WordPress software.
In the past, Bluehost did release a proprietary builder called Bluehost Builder. However, they've since deprecated the older Bluehost Builder in favor of the new WordPress-based Bluehost Website Builder.
The benefit of Bluehost's WordPress approach is that you get the simplicity of a website builder while still being able to access the flexibility of WordPress if you need it.
If you want to learn more before starting our Bluehost Website Builder tutorial, you can check out this promotional video from Bluehost:
Bluehost Website Builder tutorial: Step-by-step guide to make a website
Ready to get started? Let's dig into our step-by-step Bluehost Website Builder tutorial to help you get started.
Here's a high-level look at the process:
- Purchase hosting from Bluehost if you haven't already done so.
- Create a new site and launch the Bluehost Website Builder.
- Enter the quick start details to generate your site's base design.
- Customize your site using the full builder interface.
- Add new pages if needed.
- Explore other settings.
- Access the full WordPress dashboard if needed.
Let's dig in…
1. Purchase hosting from Bluehost
Again, Bluehost Website Builder is not a separate product. Instead, it's something that you can use with Bluehost's regular WordPress web hosting plans.
So – before you can start using Bluehost Website Builder, you need to purchase hosting from Bluehost. If you already have hosting from Bluehost, you can skip ahead to the next step.
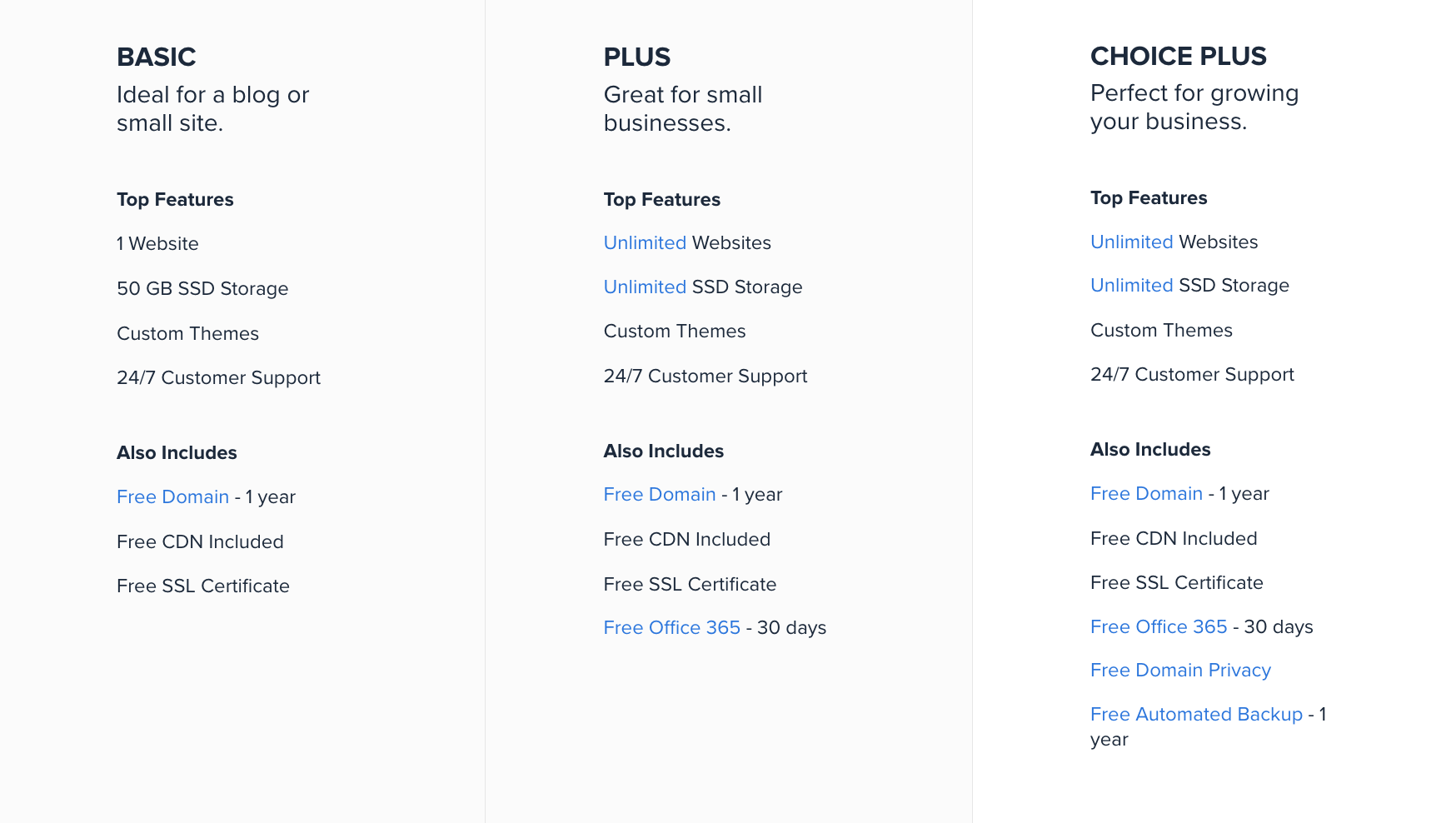
You can use any WordPress hosting plan, even the cheapest one. If you're not sure which one to choose, we explain Bluehost pricing plans here. The Basic plan will be fine if you have a single site, while you might want Plus or Choice Plus if you have multiple websites because they let you create unlimited sites:

Once you make your choice, follow the guide to choose a domain name for your site (you get one for free) and create your Bluehost account.
2. Launch the Bluehost Website Builder
Once you purchase your Bluehost website hosting, you need to add a new site to your hosting account. To help you do this, Bluehost gives you a handy setup wizard.
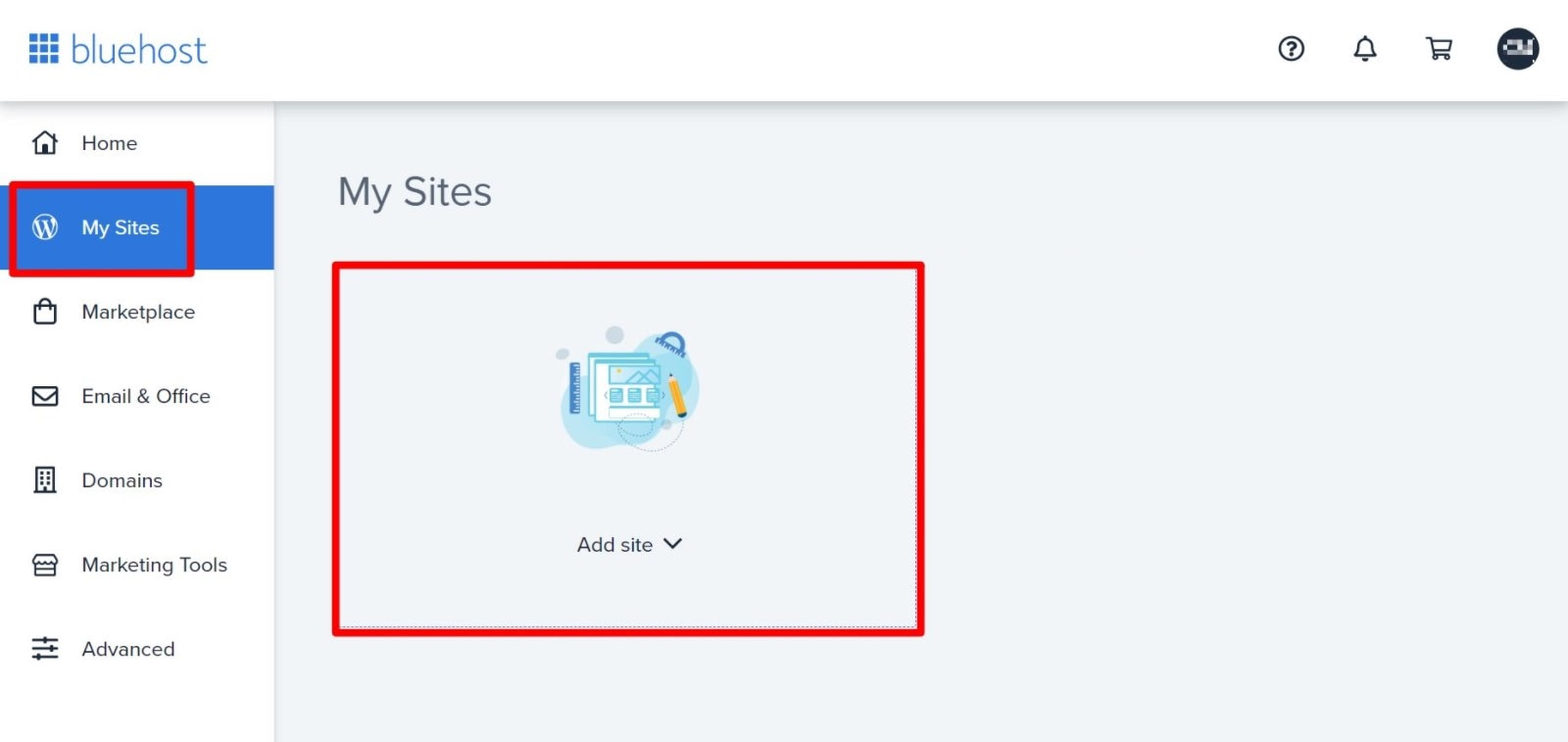
Bluehost might launch this automatically the first time you log in. If it doesn't, you can always go to the My Sites area in your Bluehost dashboard and click the option to Add site or Create new site:

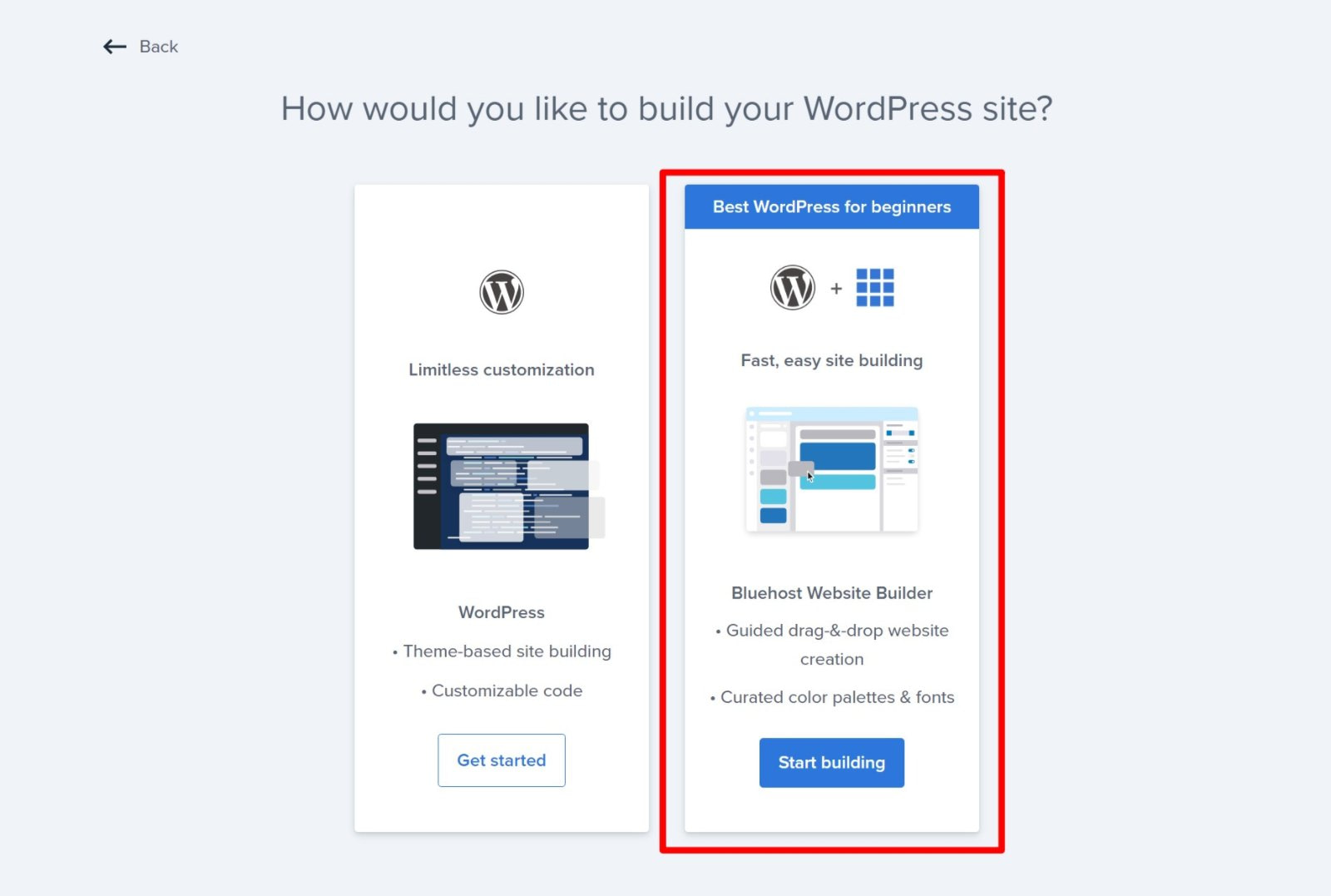
Once you do that, you'll see a choice between creating a "regular" WordPress install or using Bluehost Website Builder.
Obviously, you'll want to choose the option to Start building with Bluehost Website Builder:

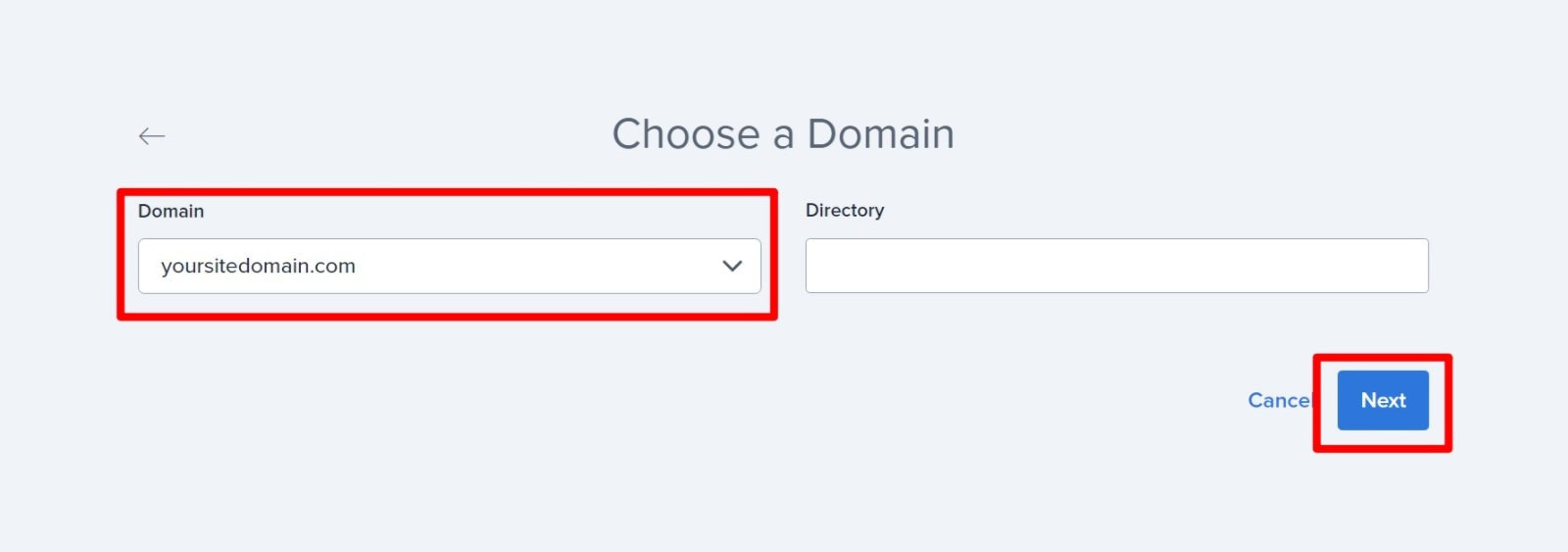
You'll then choose the domain name that you want to use for this site – this should be the free domain name that Bluehost gave you when you signed up:

3. Enter Bluehost Website Builder quick start information
Now, Bluehost will prompt you to enter some information about your website. Your answers will help Bluehost set up the basic design, layout, and content of your site (which you'll be able to edit fully, of course).
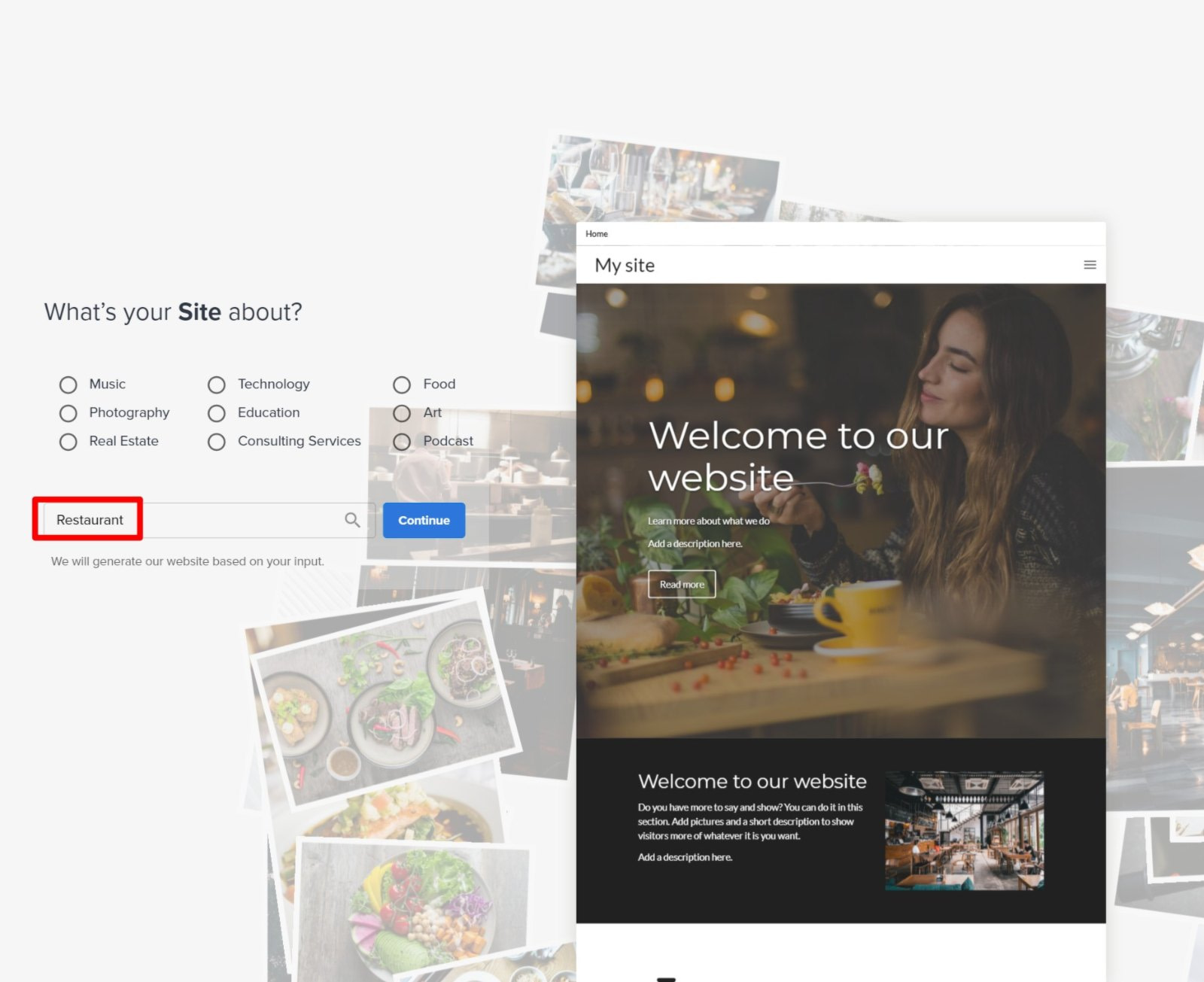
You can choose from one of the pre-set keywords or enter a keyword related to your site. For this example, we'll create a website for a restaurant, so we'll search for that keyword.
Once you choose the keyword, Bluehost Website Builder will automatically update the preview based on your keyword:

Then, click on Continue.
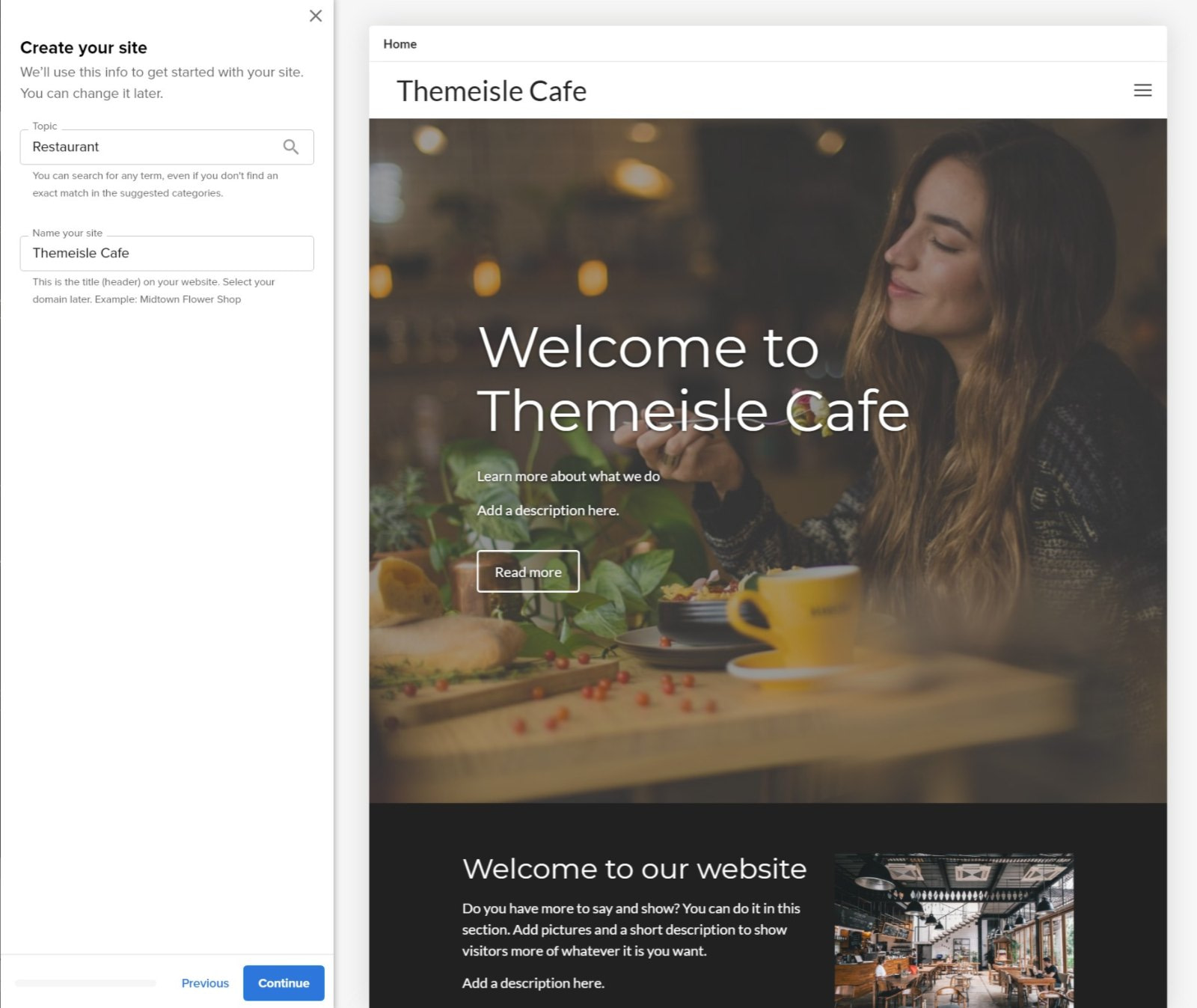
Now, you'll be prompted to enter some basic details, starting with the name of your site:

Use the Continue button to advance to the next step.
We won't show you a screenshot of every single step, but during this process you will:
- Choose your featured cover image. You can upload your own image or pick one of the free stock photos. You can also find more free stock photo sources in this post.
- Add your logo. You can use a logo maker (like our free Themeisle Logo Maker) or you can pay a professional to design a logo.
- Pick font pairs. It already pairs fonts that work well together – you just need to pick the pair you like best.
- Choose site colors. As with fonts, Bluehost Website Builder will automatically suggest unified color palettes that work well together – here are some suggestions for choosing website colors.
- Select your navigation style. You can configure the top navigation menu that visitors will use to move around your site.
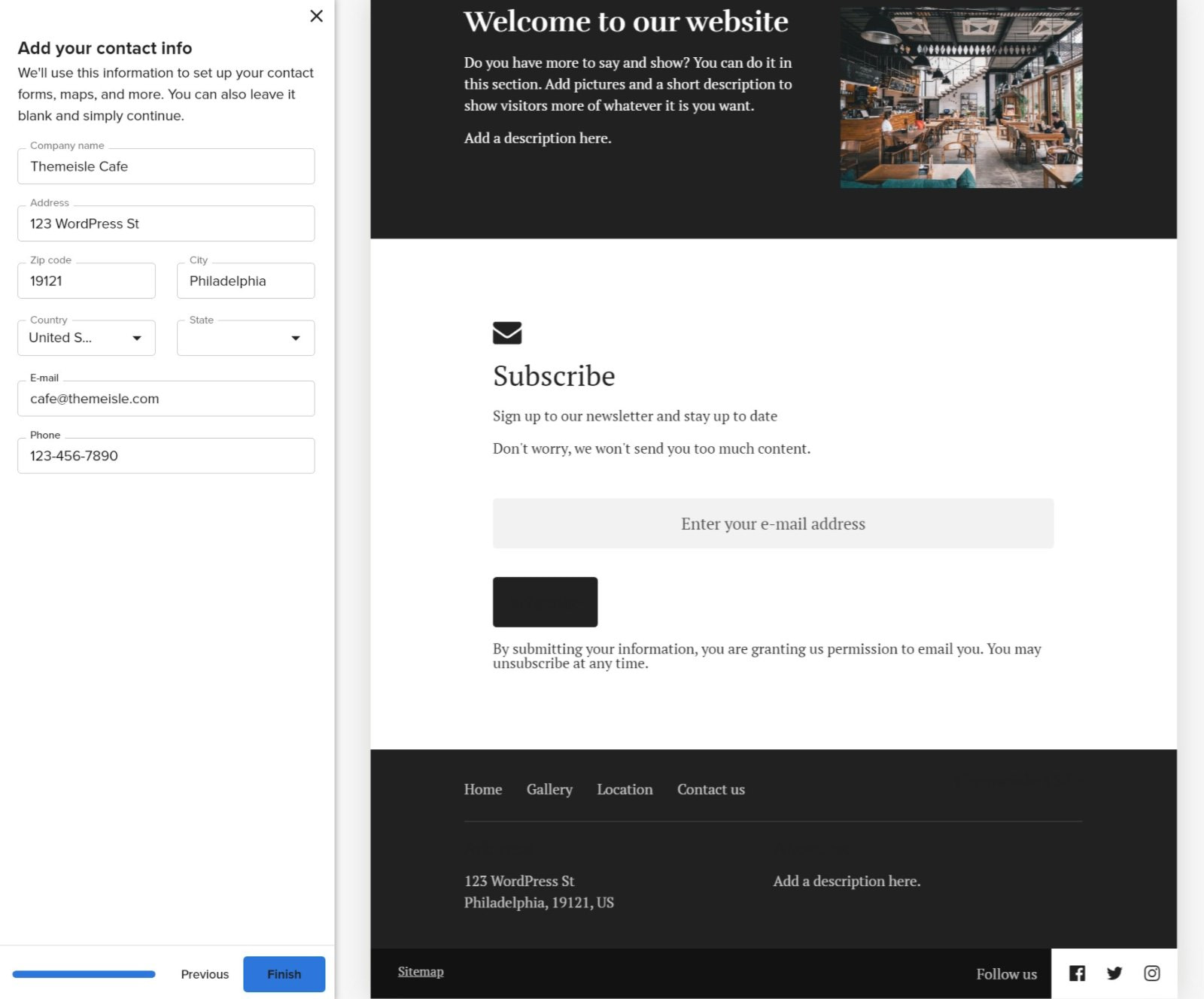
- Add contact info. You can add the contact info that will appear in the footer of your site.
Once you get to the end, you can click Finish to save all of your choices:

Now, Bluehost will create your site for you based on your choices.
4. Further customize your site using the full interface
At this point in our Bluehost Website Builder tutorial, you should have a basic working website. Now, Bluehost will launch you into the full website builder interface where you can access more granular options to control your site.
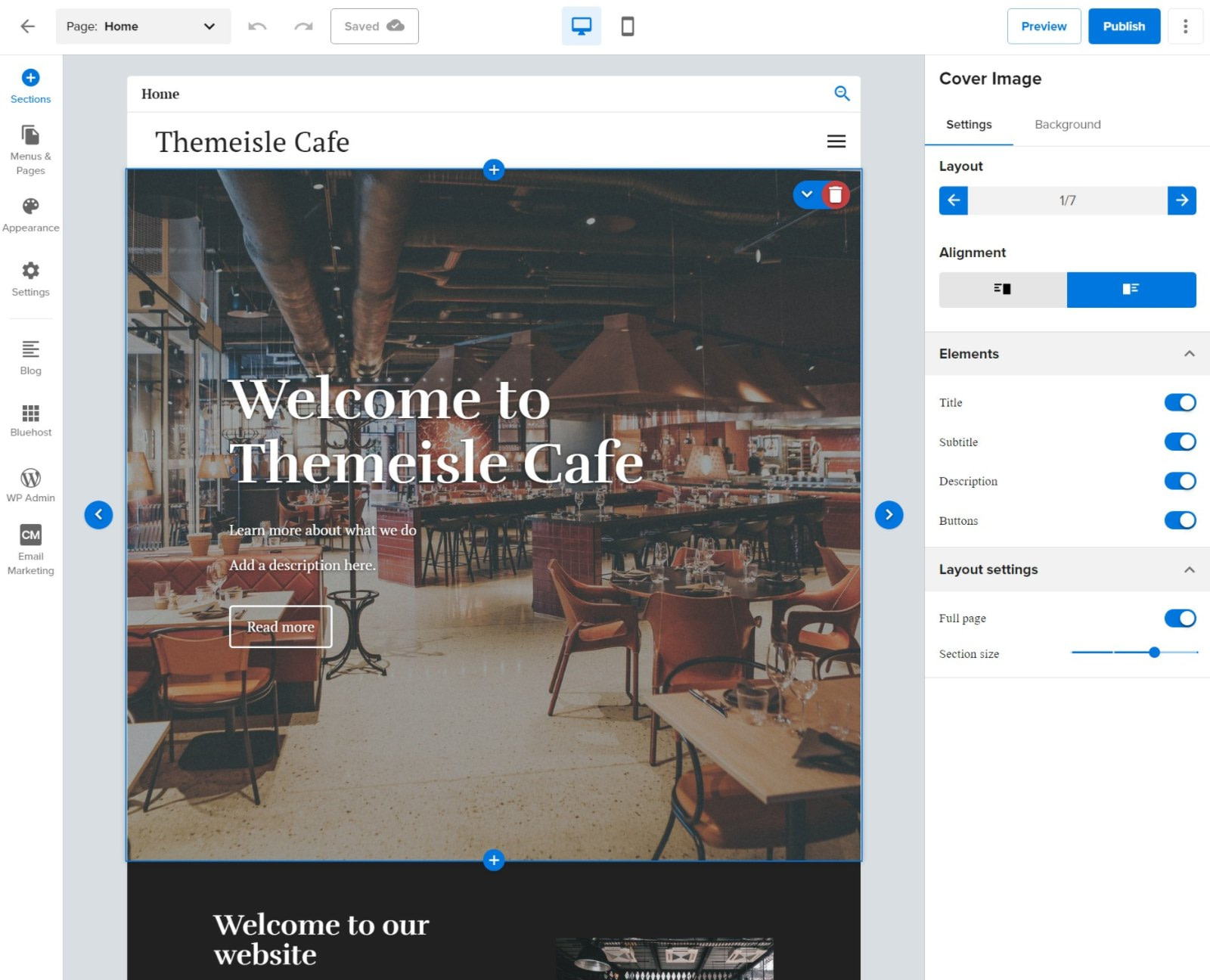
Here's what it looks like:

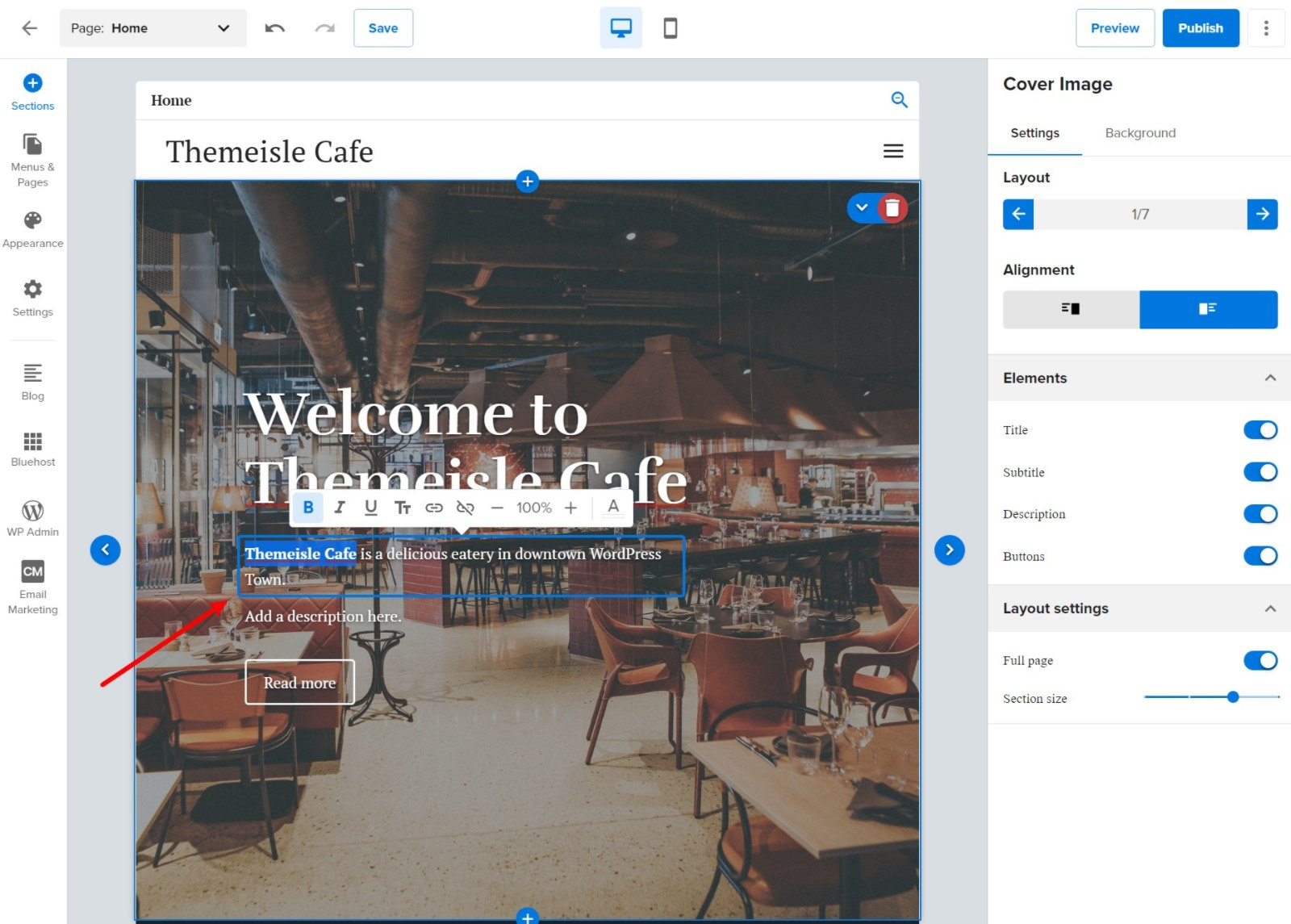
To customize content on your site, like text, you can just click on the live preview and type:

For other settings, you can use the options in the sidebar.
The Bluehost Website Builder works on the principle of "sections." Each part of your content is a separate section. You can create the layout of your page by putting together different sections like Legos.
For example, the "cover image" section is the section at the top that includes the big "Welcome to Themeisle Cafe" text.
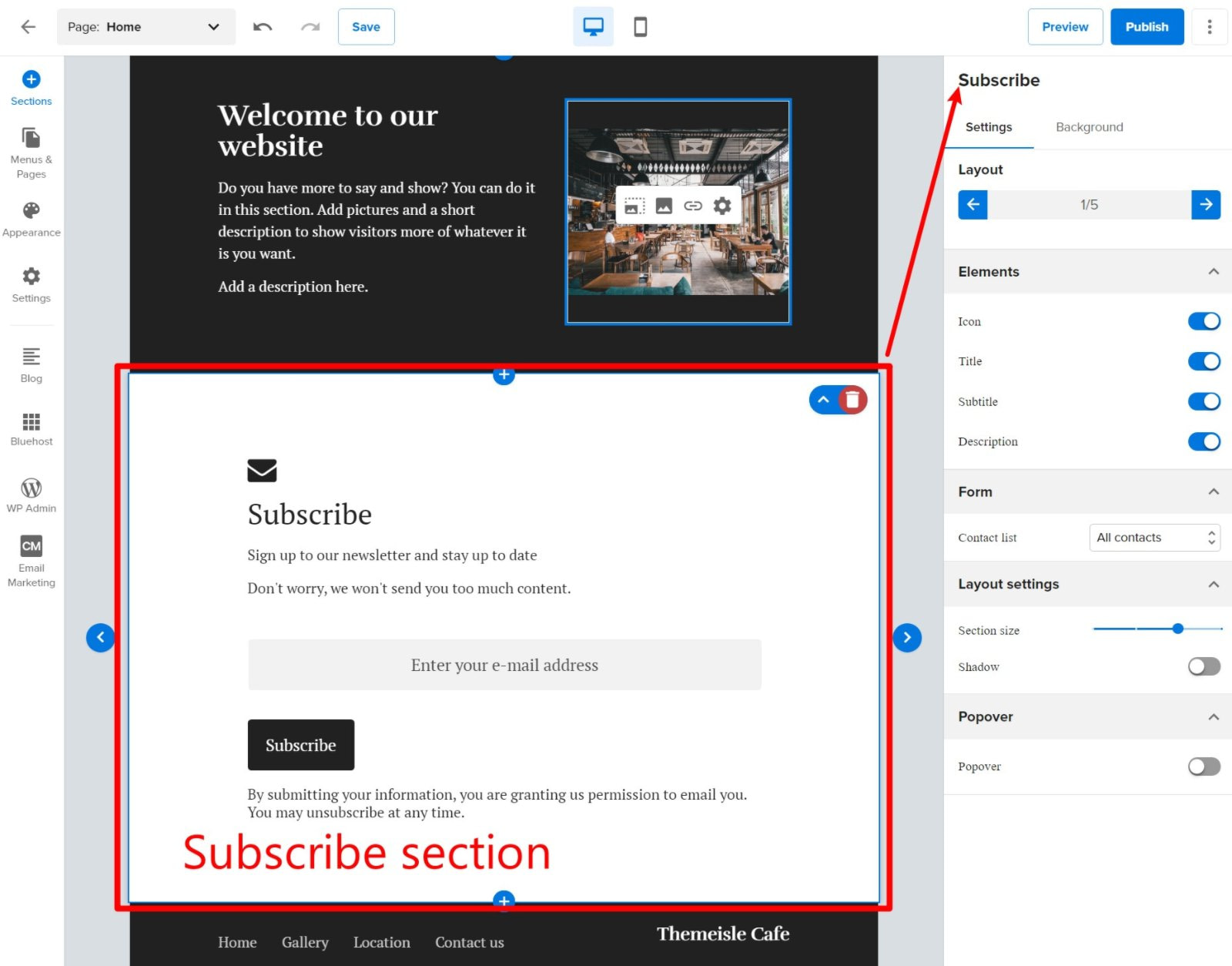
If you scrolled further down and clicked on the "Subscribe" section, the sidebar would show options to let you customize that specific section:

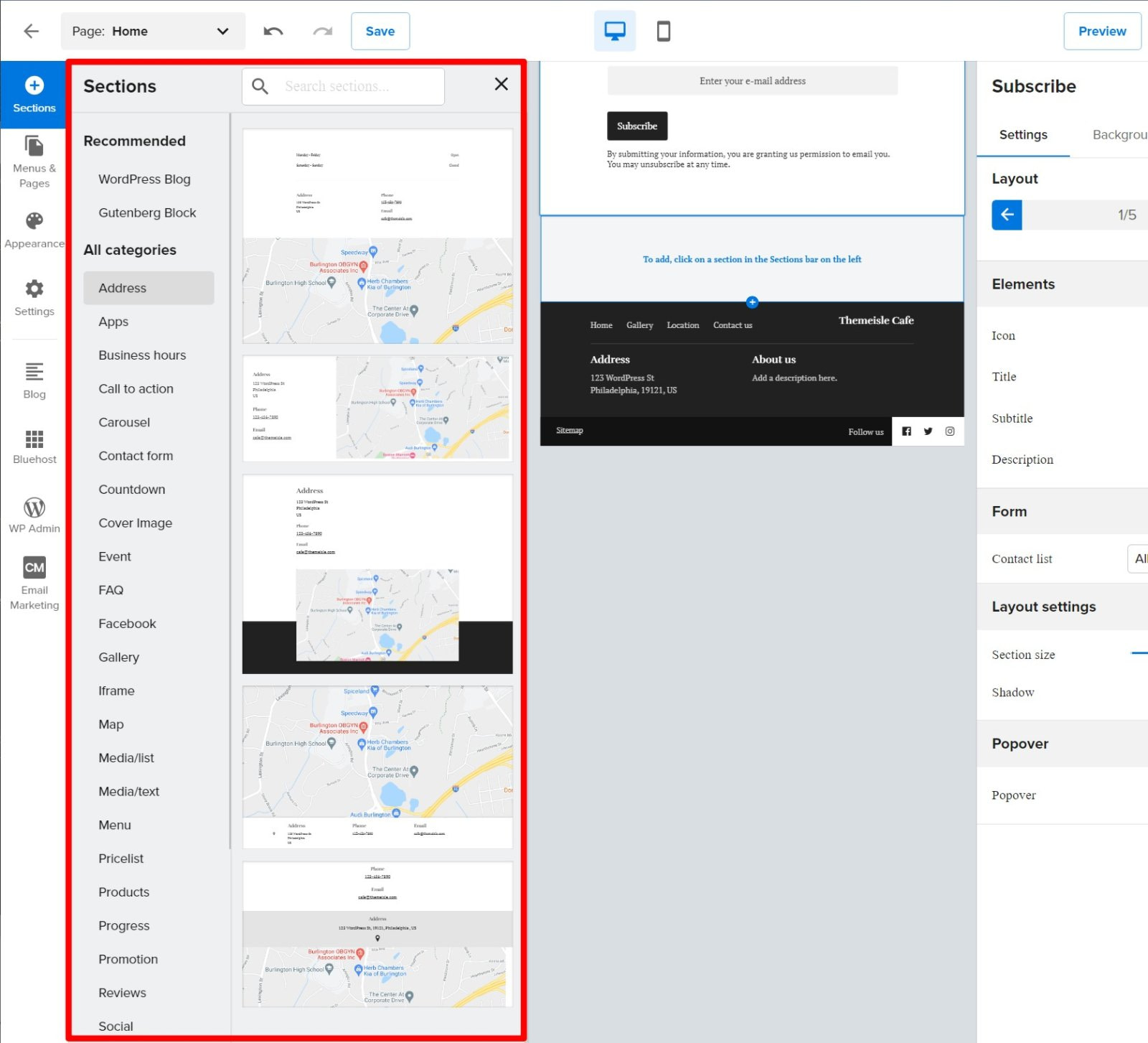
You can also click the plus icons to add new sections to your page if you want to display more information. You can choose from a ton of different pre-made sections as needed:

5. Add new pages if needed
The Bluehost Website Builder will automatically create core pages for your website based on your selected niche. For example, you'll have pages for "Location" and "Contact Us."
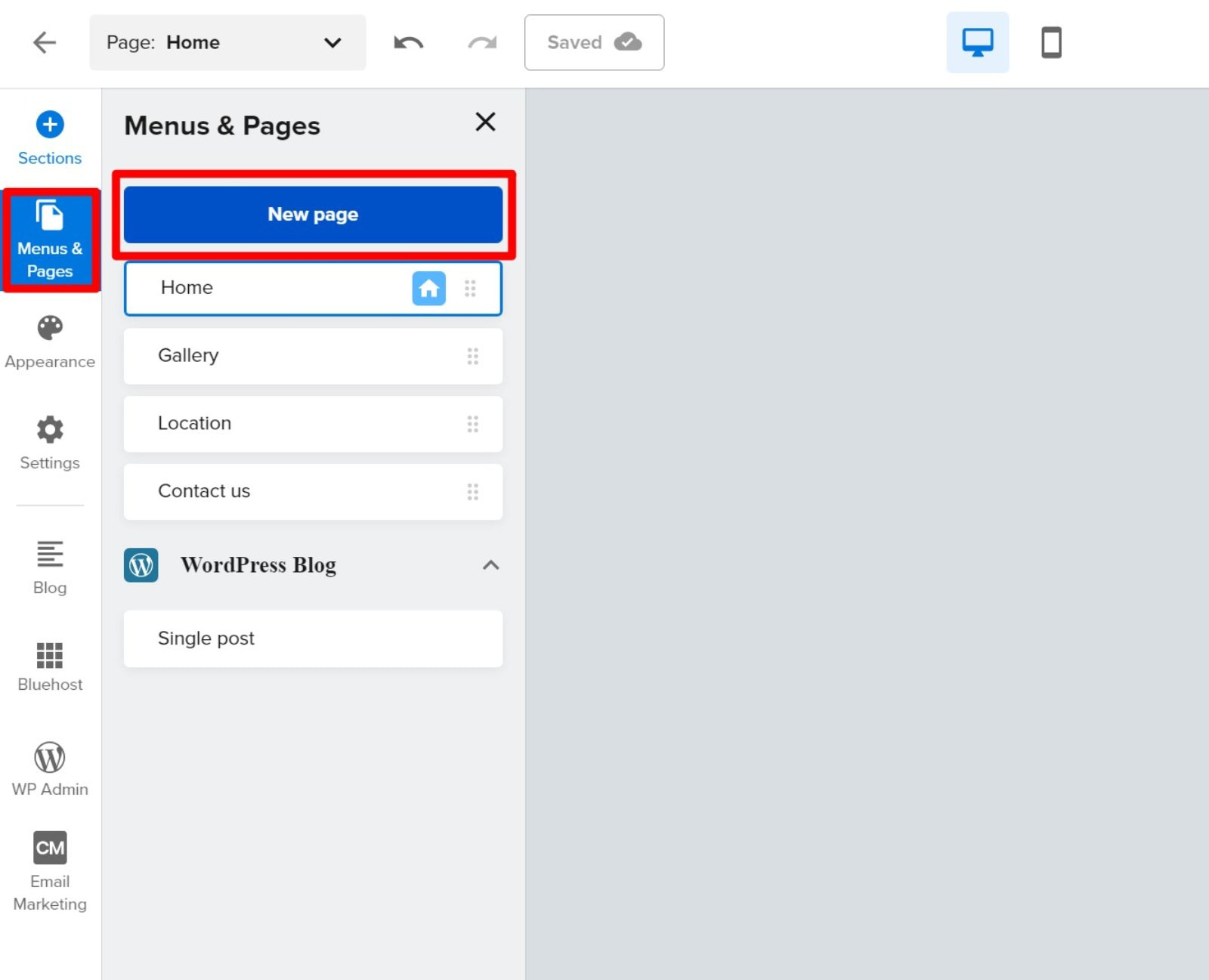
If you want to add more pages, you can go to the Menus & Pages section and click New page:

Or, you can also click on one of the existing pages to customize its content.
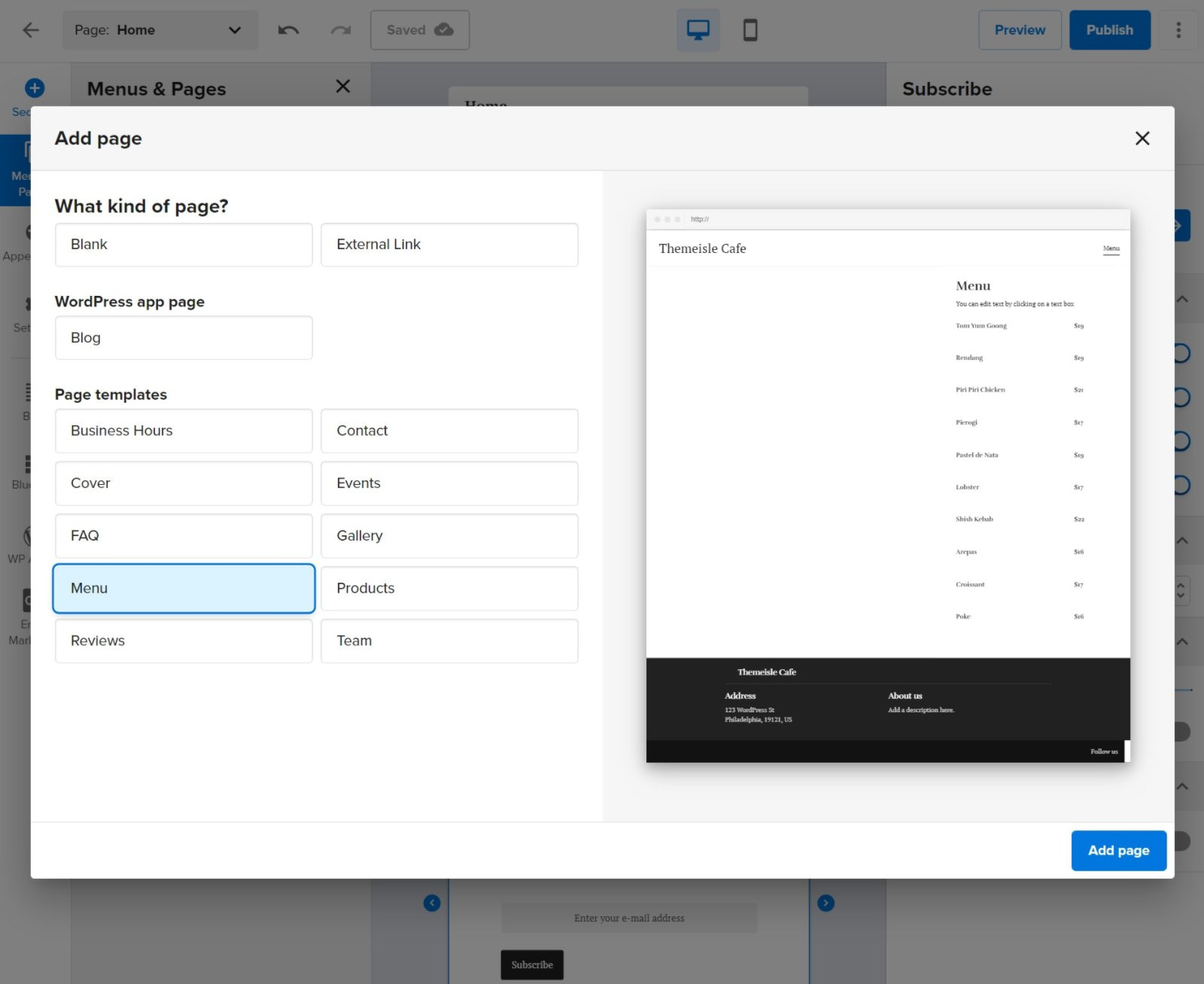
When you add a new page, you'll be able to choose from pre-made page templates or start from scratch. Then, you'll be able to design your page using sections, just like we showed you above:

If you want to add a blog, you can also select the Blog option on the sidebar.
6. Explore other Bluehost Website Builder options
There are a lot of different options in the full interface, so we can't show you every single option in our Bluehost Website Builder tutorial.
However, we still encourage you to explore the interface to see if there might be additional settings that are useful to you. The Bluehost Website Builder offers a visual, real-time preview, so you'll see any changes as soon as you make them.
You can also easily undo/redo actions using the menu at the top, so you can always undo your change(s) if you make a mistake.
7. Open the WordPress dashboard for more customization
As we mentioned earlier, one of the nice things about Bluehost Website Builder is that it's based on WordPress. This means that if you ever want more flexibility, you can always open the full WordPress dashboard.
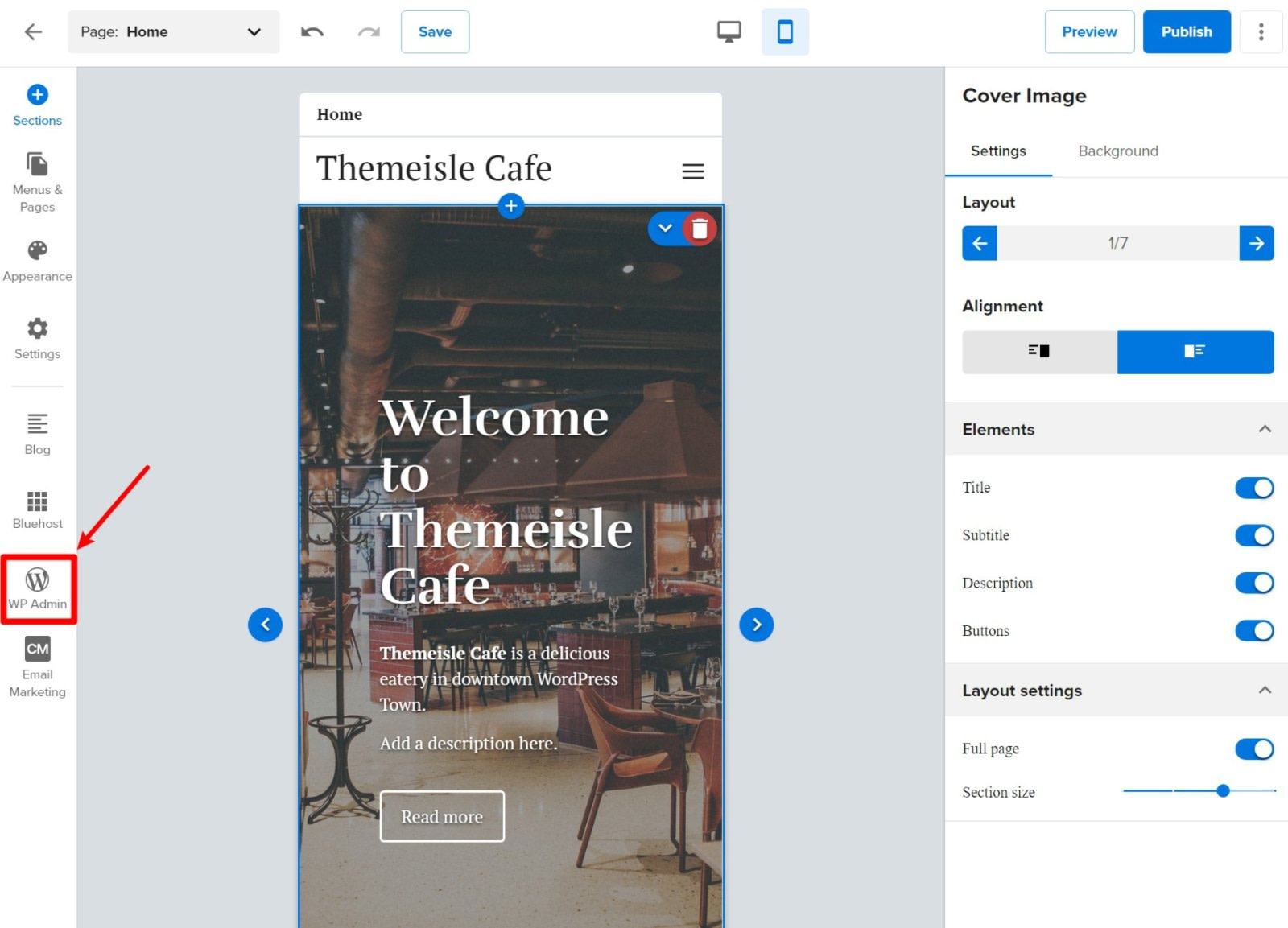
You can do this by clicking the WP Admin option in the Bluehost Website Builder:

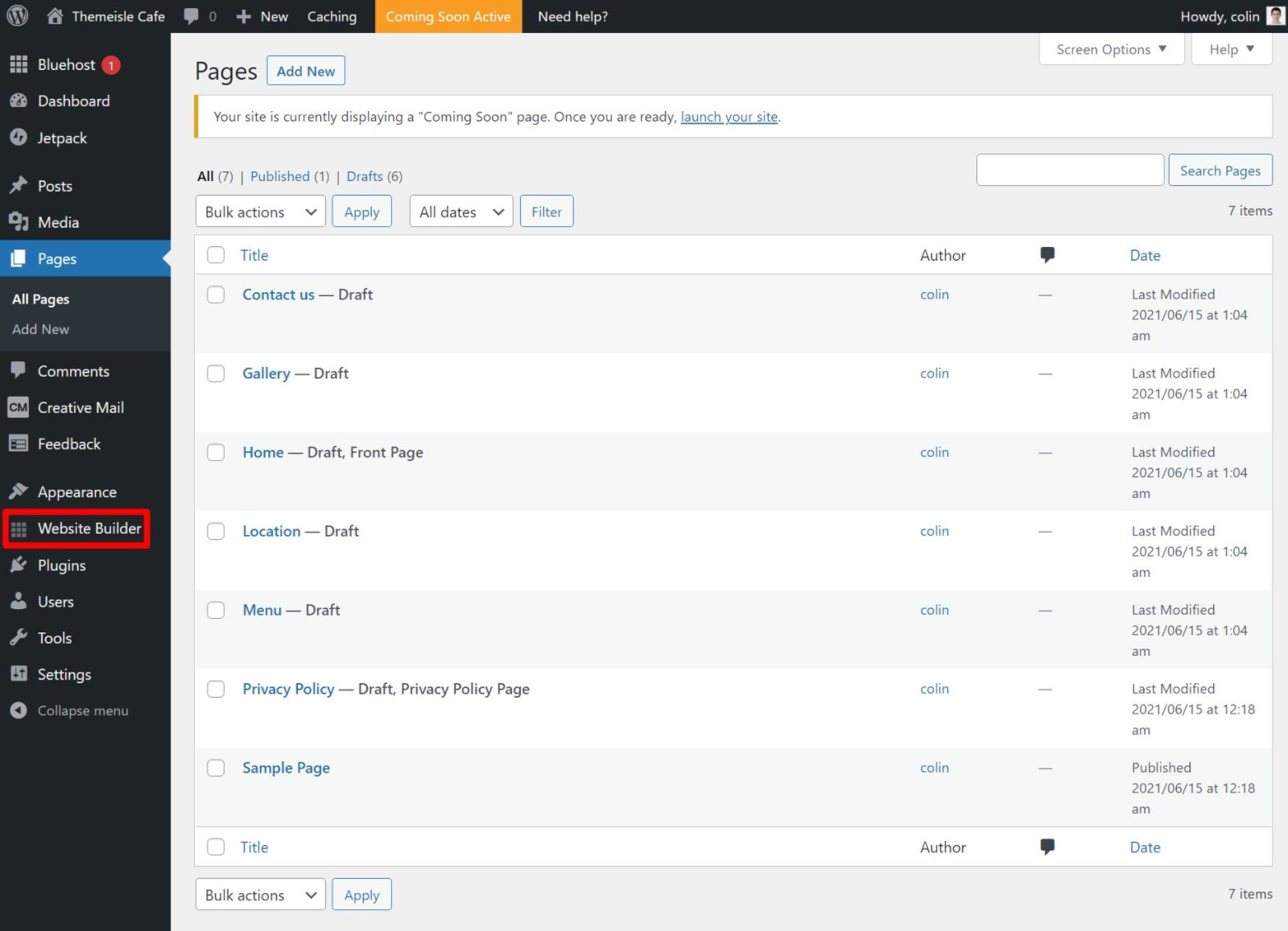
Then, you'll be in the regular WordPress dashboard – it looks something like this:

You can always jump back to the full website builder by clicking the Website Builder link in your WordPress dashboard (highlighted above).
🤔 Side note – if you're wondering how Bluehost Website Builder integrates with WordPress, it's technically just a theme. So – you'll want to avoid changing your theme in the dashboard, as this will make the website builder stop working until you reactivate the website builder theme.
Get started with Bluehost Website Builder today
Bluehost Website Builder offers a beginner-friendly way to make a website. The nice thing about it, in comparison to other website builders, is that it's still based on WordPress, which means you get the flexibility of the WordPress software with the simplicity of a website builder.
Bluehost Website Builder is available on any of Bluehost's WordPress hosting plans, so you can get started for just a few dollars per month.
To begin, purchase Bluehost hosting today, choose Bluehost Website Builder when adding your site, and follow this tutorial to launch your site.
Do you still have any questions about our Bluehost Website Builder tutorial? Let us know in the comments!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
* This post contains affiliate links, which means that if you click on one of the product links and then purchase the product, we'll receive a commission. No worries though, you'll still pay the standard amount so there's no cost on your part.
Source: https://themeisle.com/blog/bluehost-website-builder-tutorial/
0 Response to "How to Change Color Text on Blue Host"
Post a Comment